当サイトでは実際に購入した商品のみをレビューし、アフェリエイトリンク付きでご紹介しています
【カンタン!3STEP】CocoonからSWELLへの移行手順【乗り換え】

WordPressテーマを、CocoonからSWELLに移行しました。
移行手順は、大きく分けて「1. 検討 → 2. 購入 → 3. 切り替え」の3STEPです。
この記事では、乗り換えのポイントを共有します。
- 購入前に参考にしたいサイト
- SWELLの購入方法
- CocoonテーマからSWELLテーマへの移行手順
- 1. 検討 → 2. 購入 → 3. 切り替えのそれぞれのポイント
STEP1…購入を検討する(事前準備)
SWELLは有料テーマです。
購入する前に、「どんなサイトを作りたいか」をよく考えましょう。
わたしは、SWELLサイト集で、どんなデザインができるようになるのか参考にさせていただきました。



SWELLユーザーは、オシャレなサイトが多い…!
STEP1 まとめ
自分にSWELLは合っているのか、購入前にじっくり検討しましょう。
(わたしは、SWELLを購入して、大正解だったと感じています)


STEP2…SWELLを購入し、ダウンロードする
SWELLを購入する
まずは、以下の手順でSWELLを購入します。
- 下記のSWELLバナーをクリック
- 「利用規約に同意する」にチェック
- 「SWELLを購入する」をクリック
- メールアドレスを入力
- クレジットカード情報を入力
- 「支払う」をクリック
記入したメールアドレス宛に、ダウンロードサイトへのリンクが届きます。
SWELLER’Sへの会員登録
移行用プラグインなどをダウンロードするため、SWELLER’Sへ会員登録します。
- SWELLER’Sへの会員登録ページを開く
- ユーザー名とメールアドレスを登録
- 「登録する」をクリック
- パスワード変更用URLが記載されたメールが届く
- メールのリンクをクリックし、パスワードを変更して登録完了
各種ファイルのダウンロード
ダウンロードページから3つのzipファイルをダウンロードします。
- SWELLER’Sにログインする
- 製品ダウンロードページから「テーマ・子テーマ・移行プラグイン」の3つのzipファイルをダウンロードする




テーマをアップロードするときは、zipファイルを使います。
Mac(Safari)は、「control + クリック→リンク先のファイルをダウンロード」で、
zipファイルのままダウンロードできます。
STEP2 まとめ
SWELLの購入・ダウンロードは落ち着いて、進めましょう。
購入後のメールが届かない場合は、
迷惑メールフォルダに振り分けられていないか、ご確認を。
(メールアドレスの入力ミスや、購入者パスワードの紛失に注意!)


STEP3…テーマのアップロードと切り替え
テーマのアップロード
ダウンロードしたファイルを、WordPressの管理者画面からアップロードします。
- 自サイトの管理者画面にログインする
- WordPressメニューから「外観」→「テーマ」をクリック
- 「新規追加」をクリック
- 「テーマのアップロード」をクリック
- 「ファイルを選択」→テーマのzipファイルを選ぶ
- 「今すぐインストール」をクリック
- 「ファイルを選択」→子テーマのzipファイルを選ぶ
- 「今すぐインストール」をクリック


まだ、テーマの有効化をしないように。注意!


移行プラグインのアップロードと、有効化
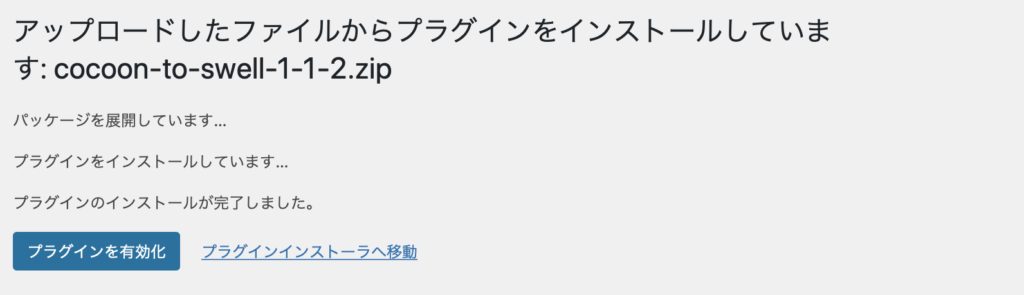
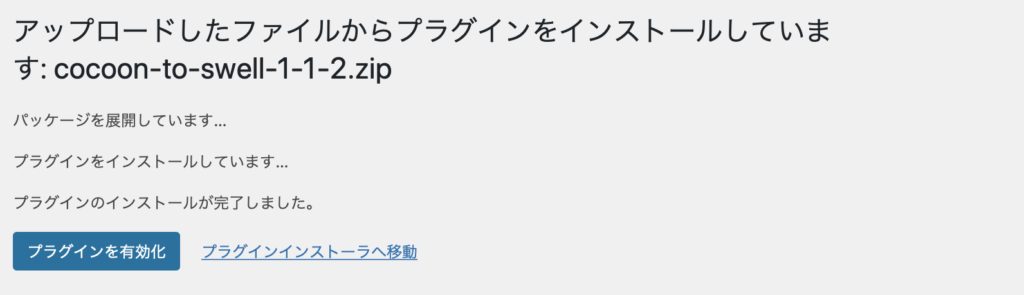
cocoonから移行する場合は、「cocoon-to-swell」プラグインもインストールします。
- WordPressメニューから「プラグイン」→「新規追加」をクリック
- 「プラグインのアップロード」をクリック
- 「ファイルを選択」→プラグインのzipファイルを選ぶ
- 「今すぐインストール」をクリック
- 「プラグインを有効化」をクリック


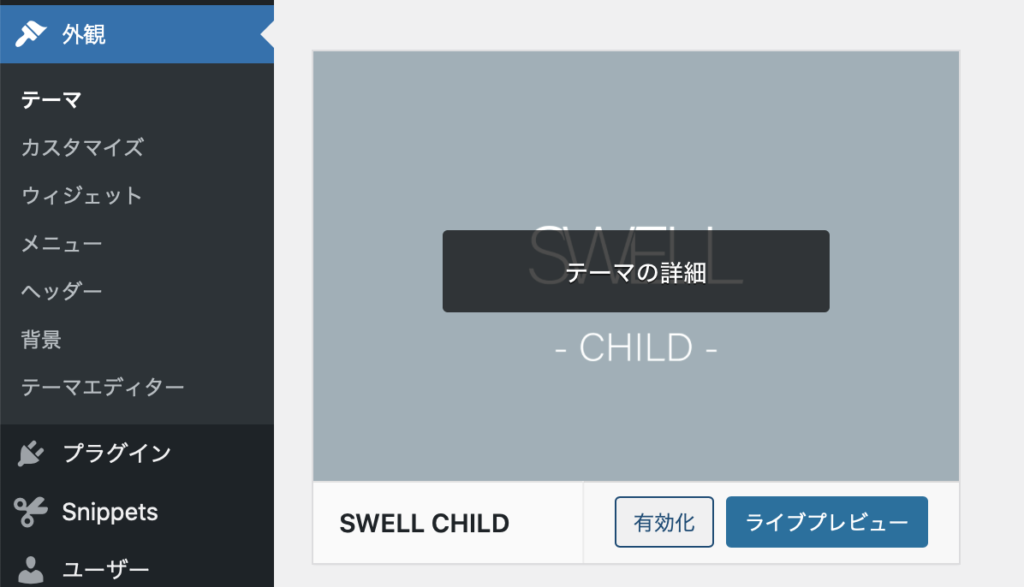
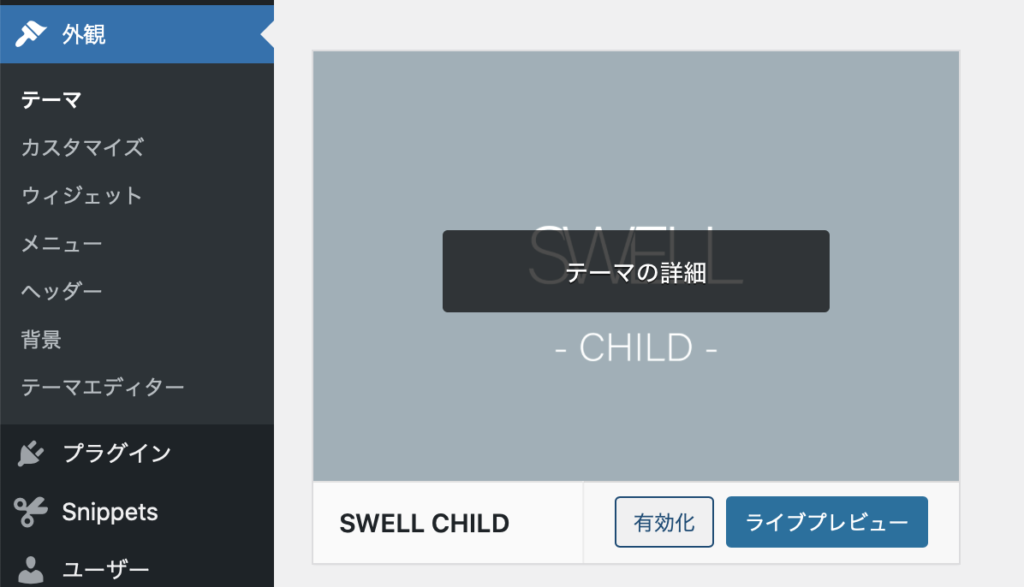
テーマの有効化
- WordPressメニューから「外観」→「テーマ」をクリック
- SWELL CHILDの「有効化」をクリック





できました!
【移行前】cocoonのトップページ


【移行後】SWELL(デフォルト)のトップページ





テーマによって、印象が大きく変わりますね。
切り替え作業は、15分くらい。カンタンでした。
STEP3 まとめ
切り替え作業は、カンタン!
各記事がちゃんと表示できているか、確認をしましょう。
(移行プラグインのおかげで、わたしは、問題なく表示できていました)


まとめ
10記事投稿達成を機に、賞品としてSWELLを購入してみました。
記事がふわ〜っと表示される演出や、ゆったりと遷移する記事スライダーが、気に入っています。
cocoonも無料とは思えないほど高機能で便利で、とてもお世話になりました。
SWELLをインストールした後に必要な最初の設定については、こちらの記事をご覧ください。


最後まで読んでいただき、ありがとうございました。
みなさまの暮らしがより良くなりますように。
アイキャッチに使用したSWELLアイコンは、開発元の許可をいただき、ダウンロードしたテーマから引用させていただきました。

