当サイトでは実際に購入した商品のみをレビューし、アフェリエイトリンク付きでご紹介しています
【SWELL】オススメの標準機能5選

2021年春にSWELLを導入し、半年が経ちました。
これからSWELLを購入する方に向けて、わたしが特に好きな機能5つをご紹介します。
- SWELL標準で実現できる表現
- オススメの便利な機能
SWELLのススメ
SWELLとは、有料のWordPressテーマです。
「書きやすく」「表現が豊か」なテーマで、わたしは大好きです。
Twitterを拝見していても、人気のテーマだと感じます。

SWELLの魅力や新機能を紹介しているブロガーさんは
たくさんいらっしゃいます。



わたしは、他テーマと比較できるほど、
他のテーマを使ったことはありません。



Classynodeだからこそできる
SWELLの紹介はなんだろう…?
SWELLは、プラグインを使わずに、素敵な装飾を実現できます。
わたしは、追加プラグインを必要最低限にとどめています。
使うものが増えると、不具合・相性・バージョン管理と考えることも増えてしまうからです。



Classynodeでは、
装飾プラグインを使わずにSWELLでできること
をご案内します!
SWELLの標準機能
SWELLには素敵な機能がたくさんあります。
ここでは、わたしが特に好きな機能を取り上げます。
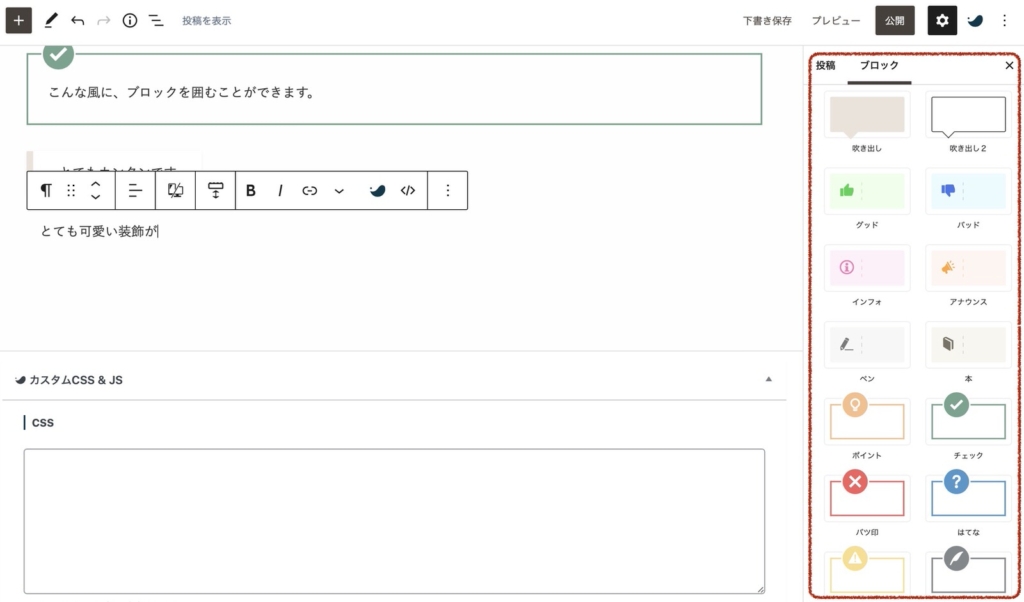
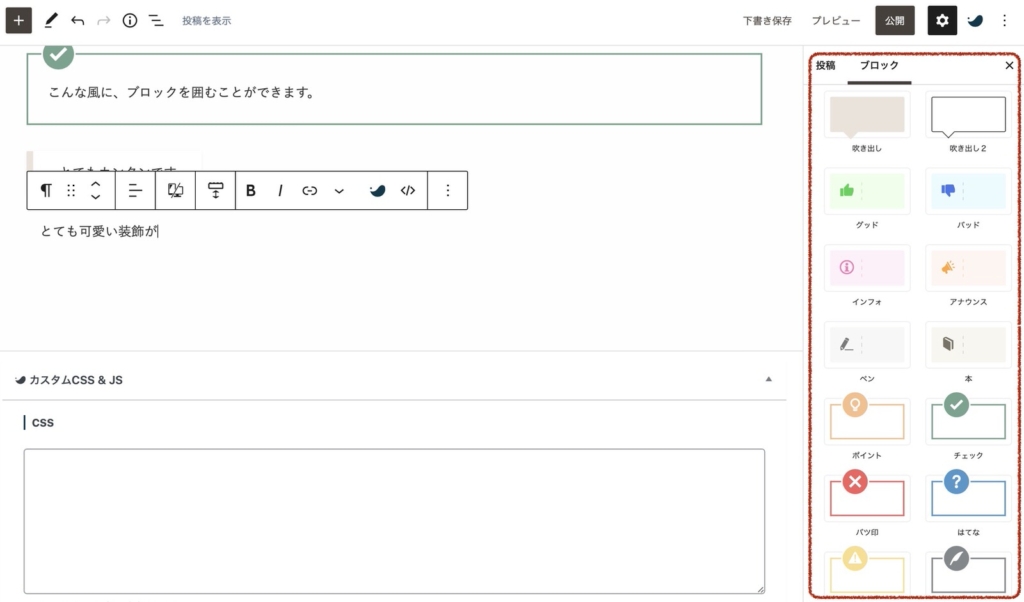
① 段落ブロックの装飾
こんな風に、ブロックを囲むことができます。
とてもカンタンです。



1クリックで、素敵な装飾をつけることができます。


標準機能で素敵なデザインの装飾をたくさん選ぶことができます。
装飾の種類は、公式サイトの説明をご覧ください。
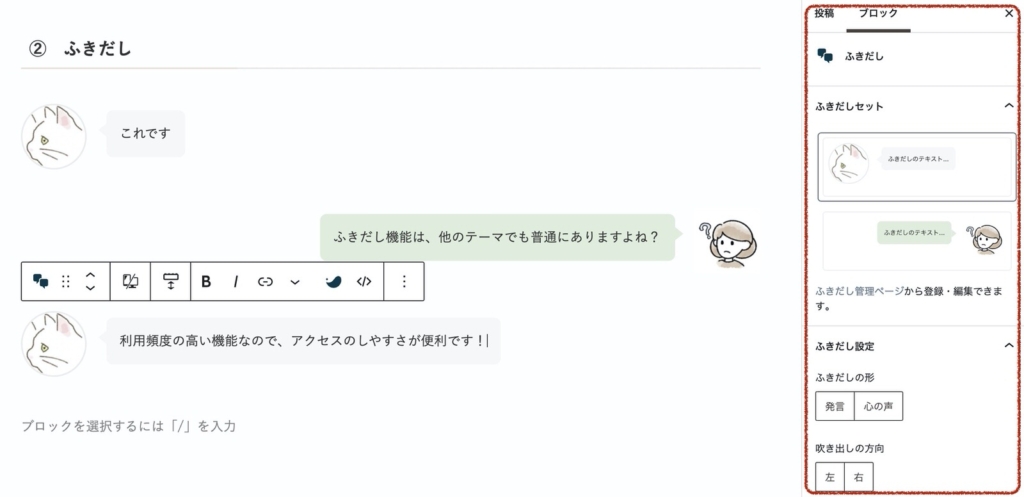
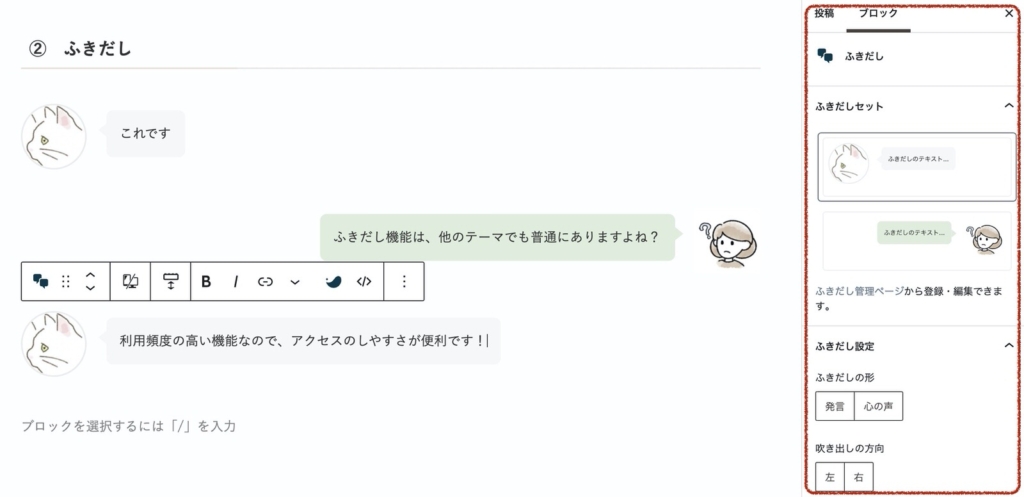
② ふきだし



これです



ふきだし機能は、他のテーマでも普通にありますよね?



SWELLのふきだしブロックは、選びやすくて、便利なのです!


利用頻度の高い機能なので、よく使う設定をカンタンに呼び出せるところが便利です。
ふきだし機能の詳しい使い方は、公式サイトの説明をご覧ください。
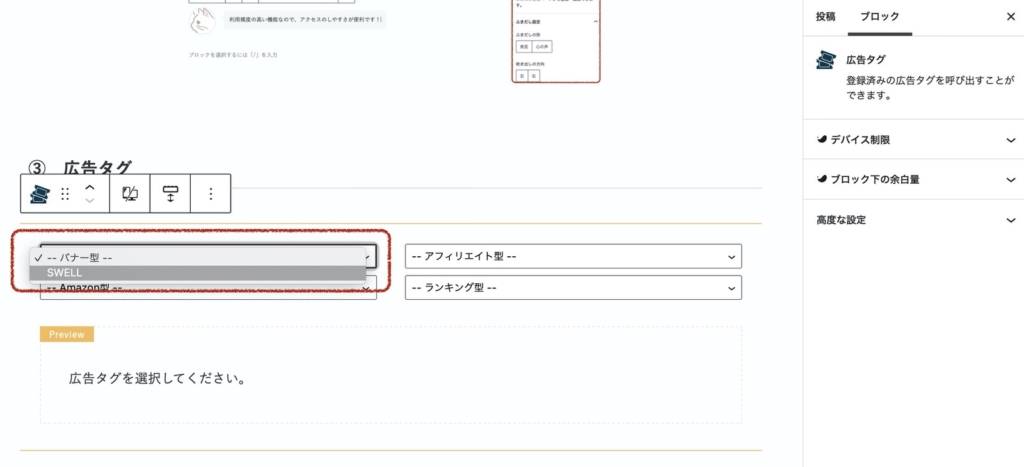
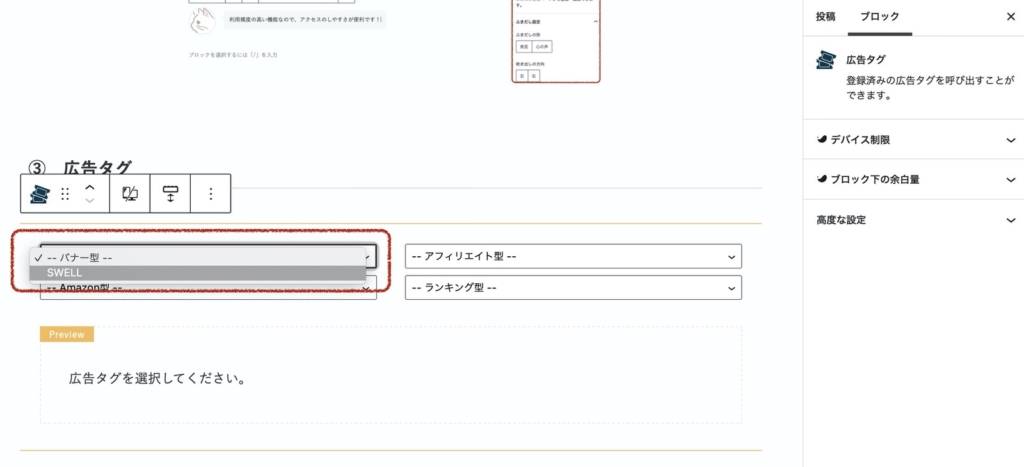
③ 広告タグ
サイトを運営していると、クリック数を計測したい場面があると思います。
SWELLなら、バナーのクリック数も標準機能で計測できます。
作成した広告タグを、このように呼び出します。


いろいろな表現方法があり、公式サイトで詳しく説明されています。
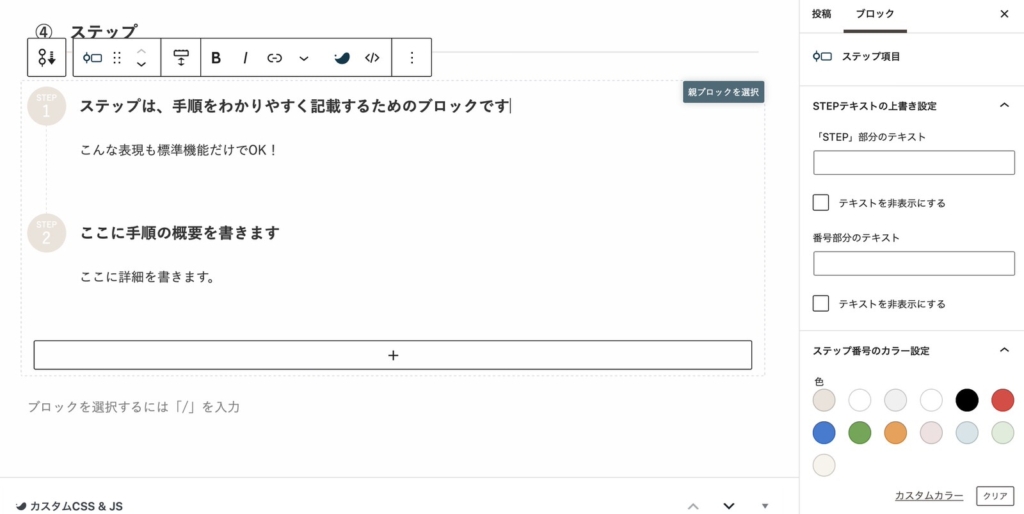
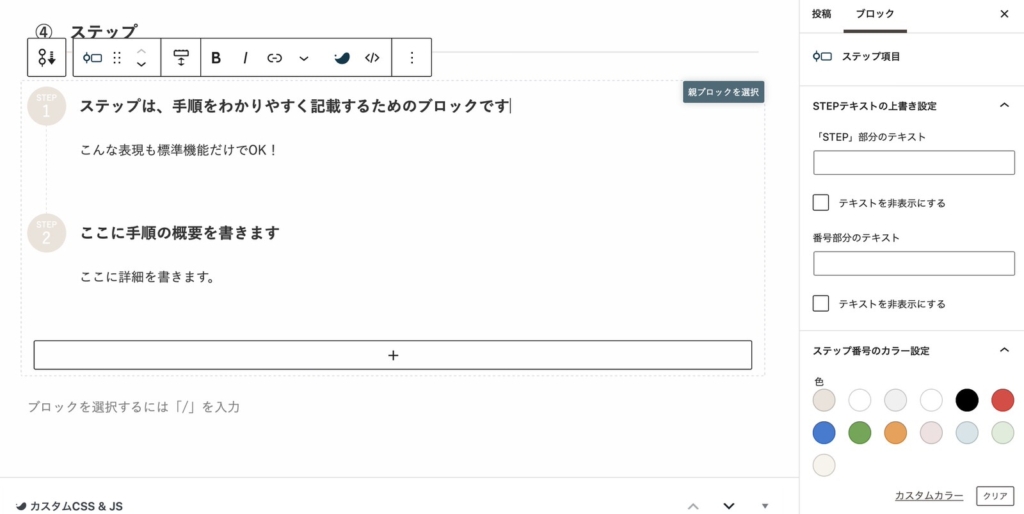
④ ステップ
ステップは、手順の説明に最適なブロックです。
こんな表現も標準機能だけでOK!
ここに詳細を書きます。
SWELLブロックを呼び出すだけで、こんなに見やすい装飾がされます。





なんて便利!
この記事でも、ステップブロックを使用しています。


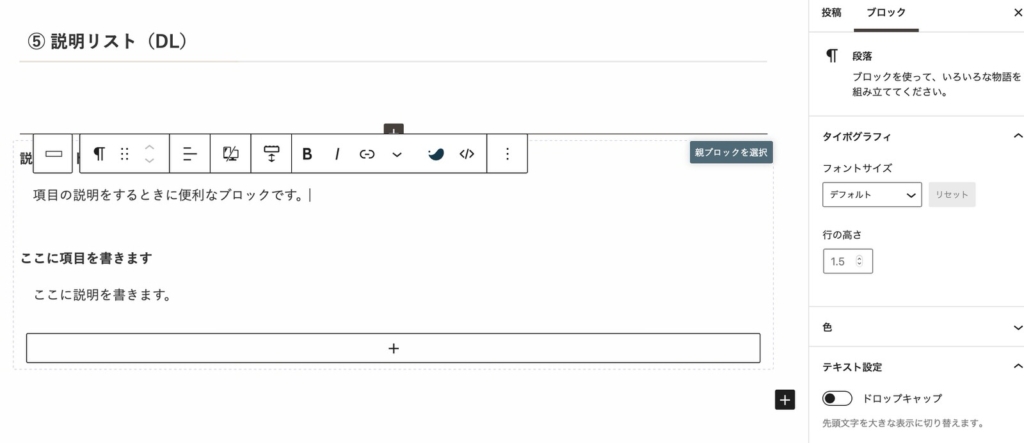
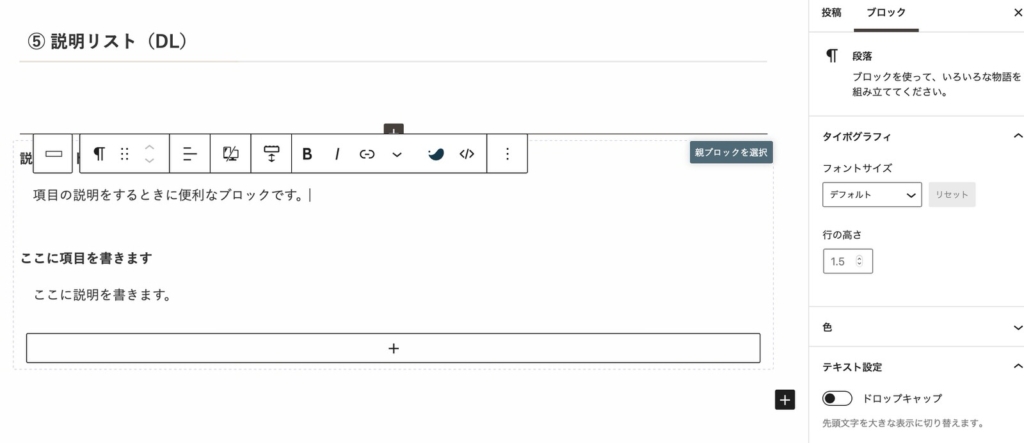
⑤ 説明リスト(DL)
説明リストは、項目の説明に最適なブロックです。
- 説明リスト(DL)とは
-
項目の説明に便利なブロックです。
- ここに項目を書きます
-
ここに説明を書きます。



プログラミング記事で、引数の意味を説明するときに使っています。


この記事でも、説明リストを使用しています。




まとめ
SWELLには、他にも便利な機能がたくさんあります。
画像やグラフをCanvaで作成すると、とてもカンタンに記事を作成することができます。
よろしければ、以下の記事もご参照ください。


最後まで読んでいただき、ありがとうございます。
みなさまの暮らしがより良くなりますように。
アイキャッチに使用したSWELLアイコンは、開発元の許可をいただき、ダウンロードしたテーマから引用させていただきました。

