当サイトでは実際に購入した商品のみをレビューし、アフェリエイトリンク付きでご紹介しています
【SWELL】虫眼鏡アイコンとページ送り番号の文字色を変更する

SWELLで基本カラーに淡い色を使うと、標準の文字色が白く、読みづらくなってしまう場所があります。この記事では、淡い基本カラーを使う際に、カスタマイズすべき設定をご案内します。

淡い背景色に白文字が読みづらくなってしまいます。
どうしたらよいのでしょう?



追加CSSでカスタマイズすればOKです!
この記事でわかること
- 虫眼鏡アイコンの色を変える方法
- ページ送り番号の文字色を変える方法
目次
基本カラーや、見出しの文字色の設定方法
まず、基本カラーや見出しの文字色の設定方法は、別の記事でご案内しています。
リンク先をご覧ください。
あわせて読みたい




【SWELL】見出しの文字色をカスタマイズする
SWELL標準では、見出しやカテゴリが白文字です。淡い背景色だと読みづらいため、CSSで文字色をカスタマイズしてみました。 SWELLを使い始めたら、まずはサイトのメイ…
追加CSSでカスタマイズ
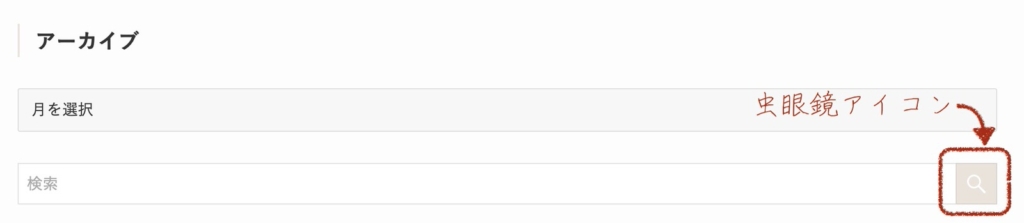
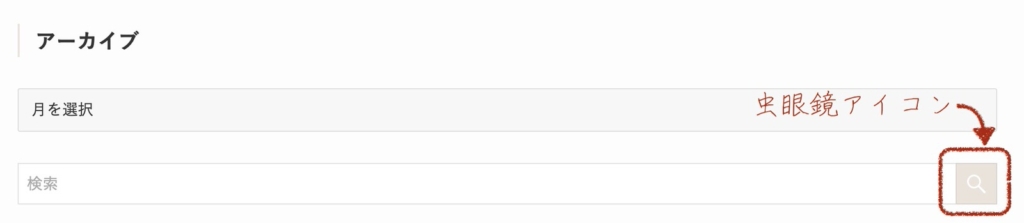
アーカイブの虫眼鏡アイコン・ページ送りの文字色は、追加CSSを使って変更できます。
変更前







少し読みづらい。。。
変更手順
- 「外観」→「カスタマイズ」をクリック
- 「追加CSS」をクリック
- 下記のCSSをコピー&ペーストする
- 「公開」をクリック
/* 虫眼鏡 */
.c-searchForm__submit::before {
color:#333;
}
/* ページ送り */
.page-numbers,.page-numbers.current, .page-numbers:hover {
color: #333;
}「#333」の部分は、好きな文字色を16進数で入力してください。
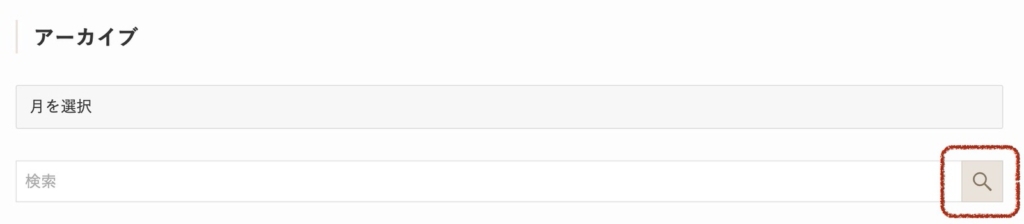
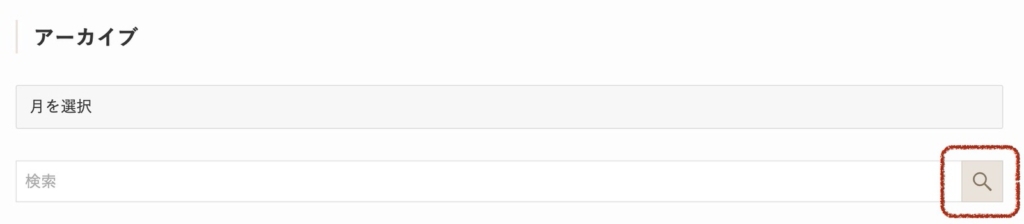
変更後







できた!
前よりも読みやすくなりました。
まとめ
細かな部分ですが、今までよりも読みやすくなりました。
読みやすく、居心地の良いサイトを目指して、一部カスタマイズをしてみました。
最後まで読んでいただき、ありがとうございます。
みなさまの暮らしがより良くなりますように。
アイキャッチに使用したSWELLアイコンは、開発元の許可をいただき、ダウンロードしたテーマから引用させていただきました。
あわせて読みたい




【カンタン!3STEP】CocoonからSWELLへの移行手順【乗り換え】
WordPressテーマを、CocoonからSWELLに移行しました。 移行手順は、大きく分けて「1. 検討 → 2. 購入 → 3. 切り替え」の3STEPです。 この記事では、乗り換えのポイ…
あわせて読みたい




【SWELL】トップページに波のカスタマイズをする
SWELLには、波のブロック🌊という素敵な機能があります! この記事では、トップページに、波線を置く手順をご紹介します。 わたしは、この波ブロックを使う…

