当サイトでは実際に購入した商品のみをレビューし、アフェリエイトリンク付きでご紹介しています
【SWELL】トップページに波のカスタマイズをする

SWELLには、波のブロック🌊という素敵な機能があります!
この記事では、トップページに、波線を置く手順をご紹介します。

わたしは、この波ブロックを使うために、SWELLへ移行しました
この記事でわかること
- トップページを波を置く方法
- トップページを固定ページに切り替える方法
- 新着記事一覧ページを作成する方法
- トップページからサイドバーを消す方法
目次
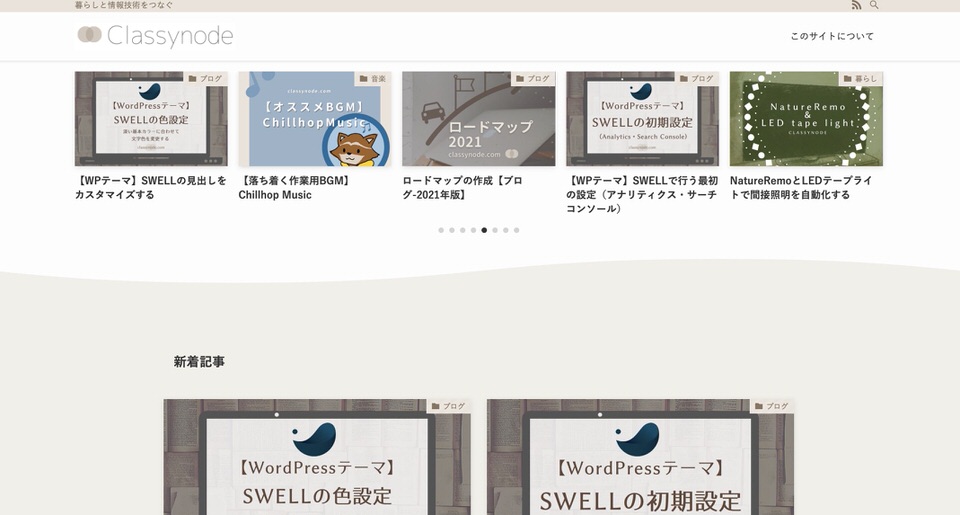
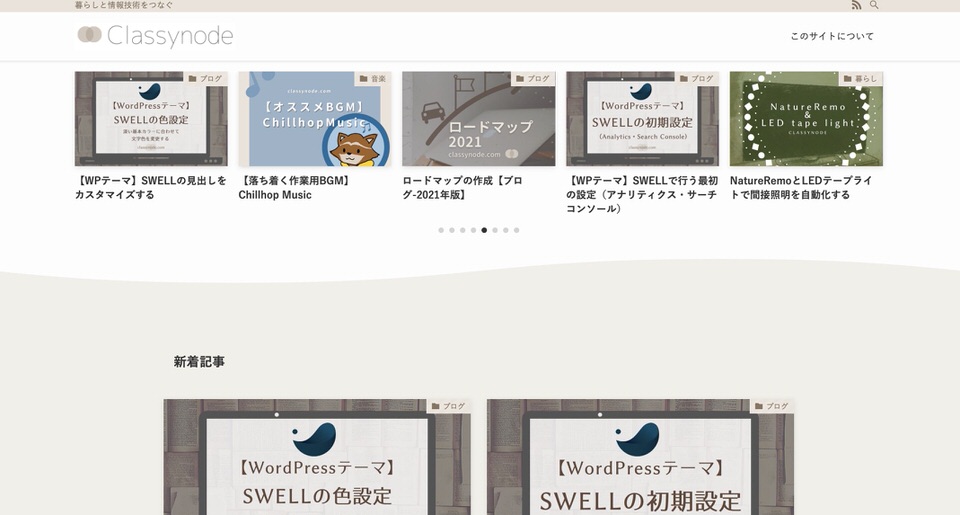
カスタマイズ後の完成図はこちら
じゃーん✨


この「なみなみ」を作っていきます!🌊
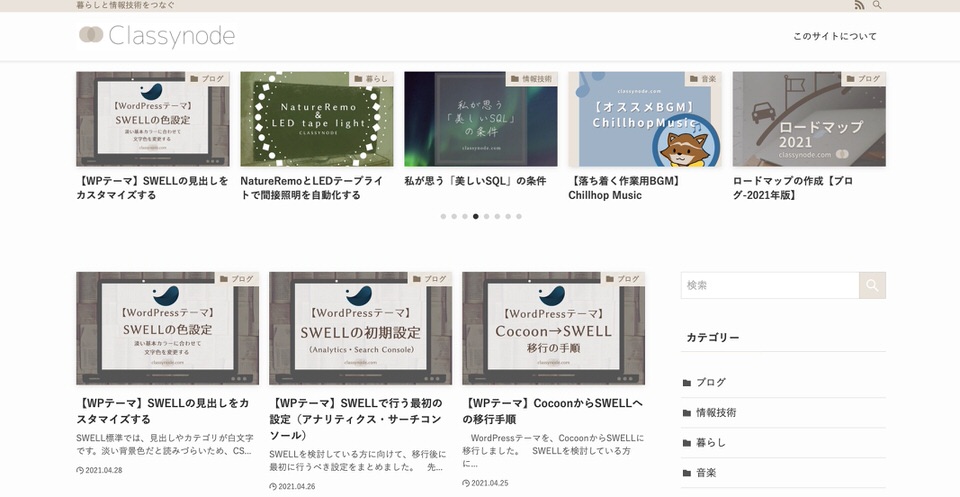
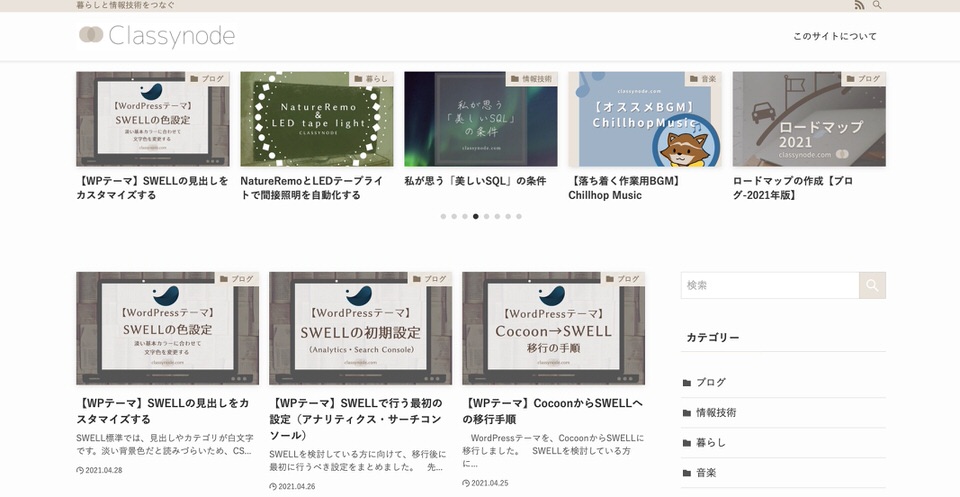
変更前のデザインは、こちら


なみなみを設置するカスタマイズ手順
トップページに波を置くためには、固定ページを作成し、それをトップページにします。
(外観メニューからのカスタマイズでは実現できません)



手順はカンタンです!
まず、全体の流れをご紹介します。
全体の流れ
- 新しい固定ページ(トップページ)を作る
- 追加した固定ページに、波を設置!
- 追加した固定ページに、投稿リストを設置
- 追加した固定ページの名前を決める
- 新しい固定ページ(新着記事一覧)を作る
- ホームページの表示設定を切り替える
- サイドバーを非表示にする
- ウィジェットを整える
- メニューを整える
次に、具体的な操作手順です。
STEP
新しい固定ページ(トップページ)を作る


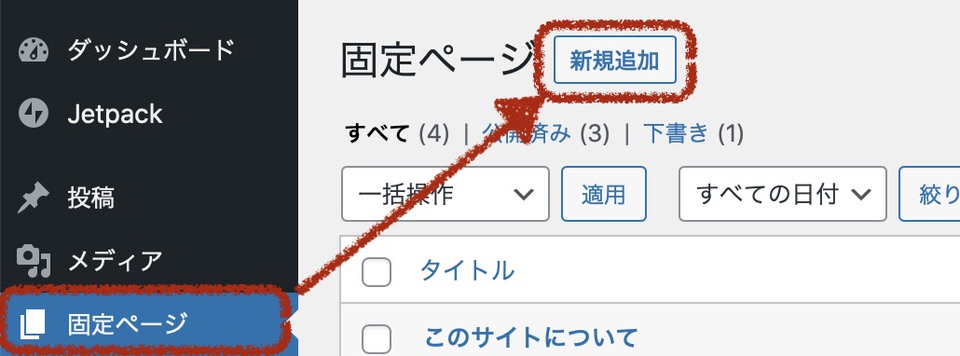
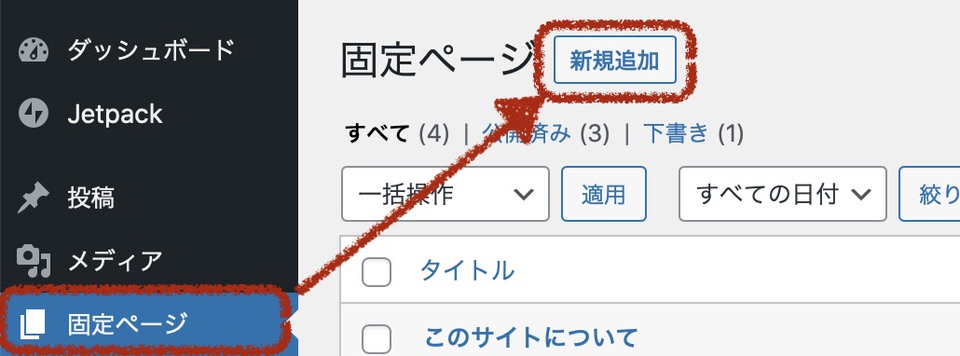
- WordPressの管理画面を開く
- メニューの「固定ページ」をクリック
- 「新規追加」をクリック
STEP
追加した固定ページに、波を設置する!


- 「ブロックの追加」ボタンをクリック
- 「フルワイド」を検索し、クリック
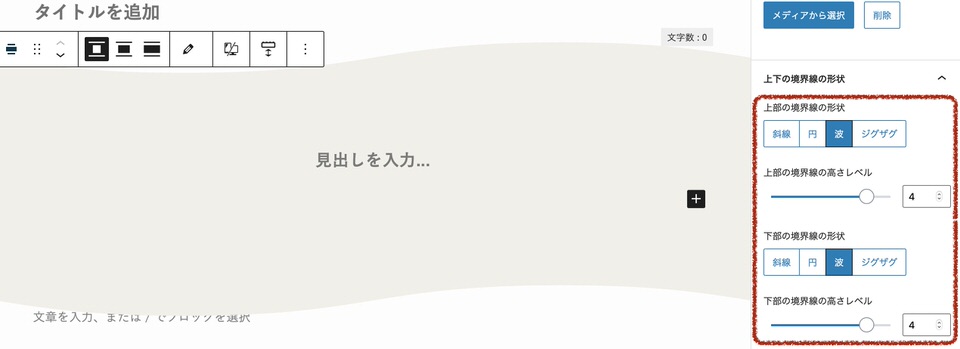
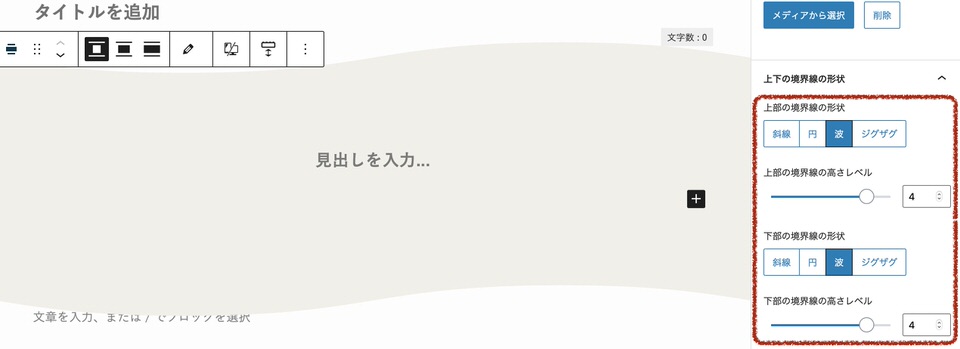
- フルワイドブロックを選択し、ブロックの設定タブで背景色を設定する
- 上部の境界線の形状で「波」、上部の境界線の高さレベルで「4」を設定する
- 下部の境界線の形状で「波」、下部の境界線の高さレベルで「4」を設定する



憧れの波ができた!🌊
STEP
追加した固定ページに、投稿リストを設置する


- フルワイドブロックの中の、「ブロックを追加」ボタンをクリック
- 「投稿リスト」を検索し、クリック
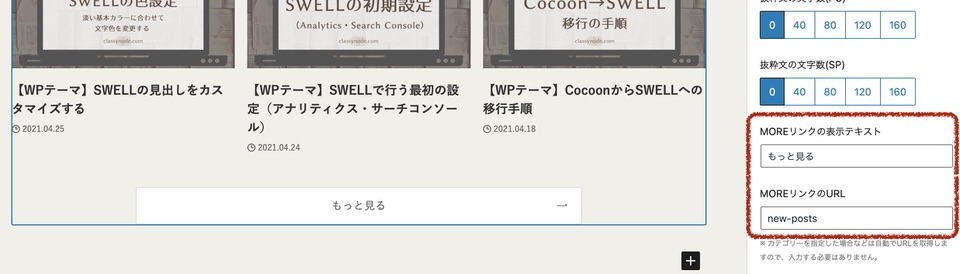
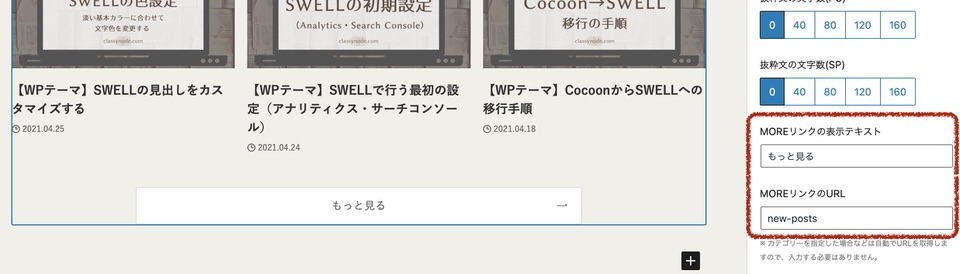
- 投稿リストを選択し、ブロックの設定タブを開く
- MOREリンクの表示テキストに「もっと見る」を入力
- MOREリンクのURLに「new-posts」を入力
STEP
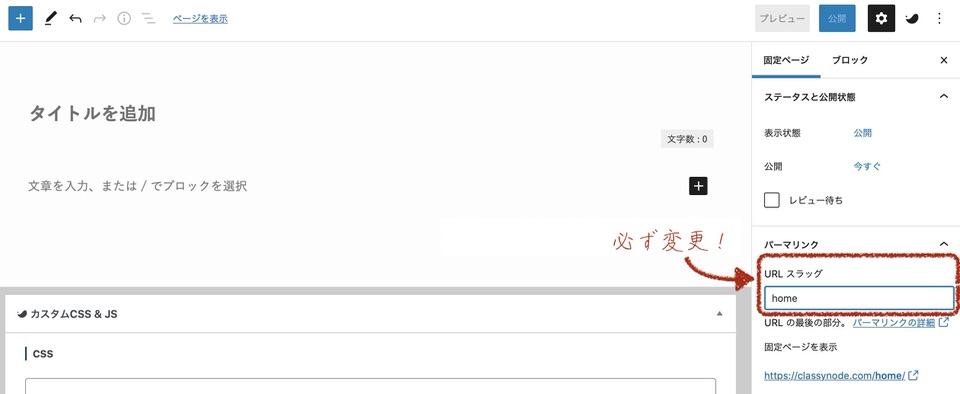
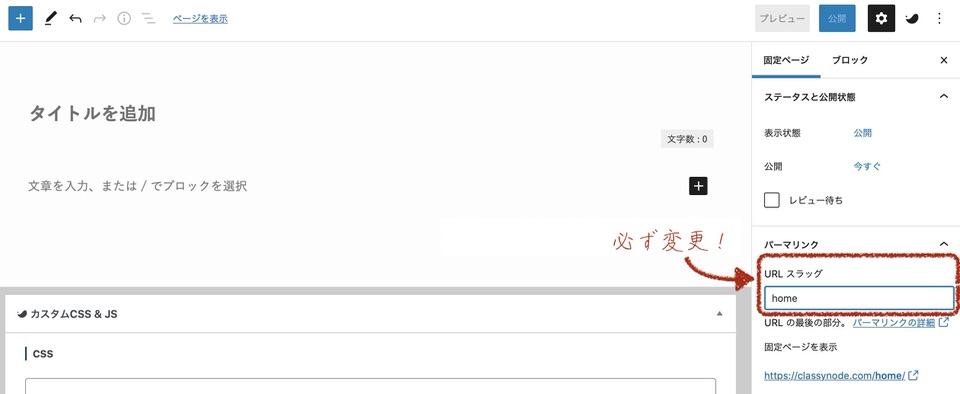
固定ページのページ名(URL)を決める


- URLスラッグに「home」と入力
- タイトルに「ホーム」と入力
- 「公開」ボタンをクリック
STEP
新着記事一覧用の固定ページを作成する


- WordPressの管理画面を開く
- メニューの「固定ページ」をクリック
- 「新規追加」をクリック
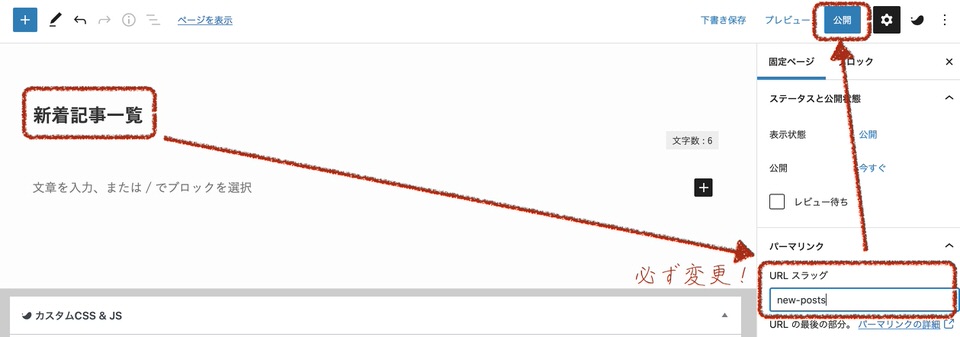
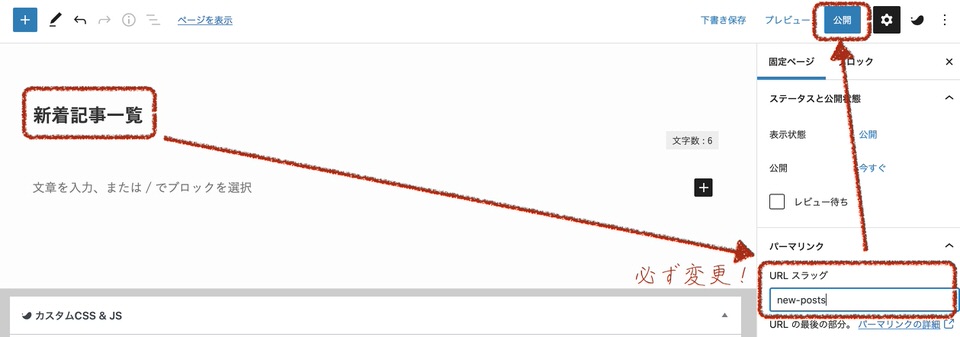
- タイトルに「新着記事一覧」と入力
- URLスラッグに「new-posts」と入力
- 「公開」ボタンをクリック
新着記事の”URLスラッグ”と、
トップページの”MOREリンクURL”は、
必ず同じ値にしましょう🔗



新着記事一覧用のページは、これだけでOK!
STEP
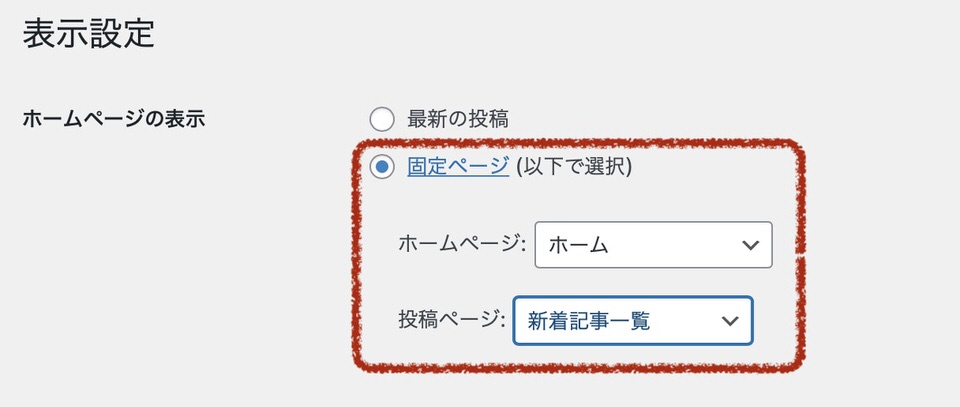
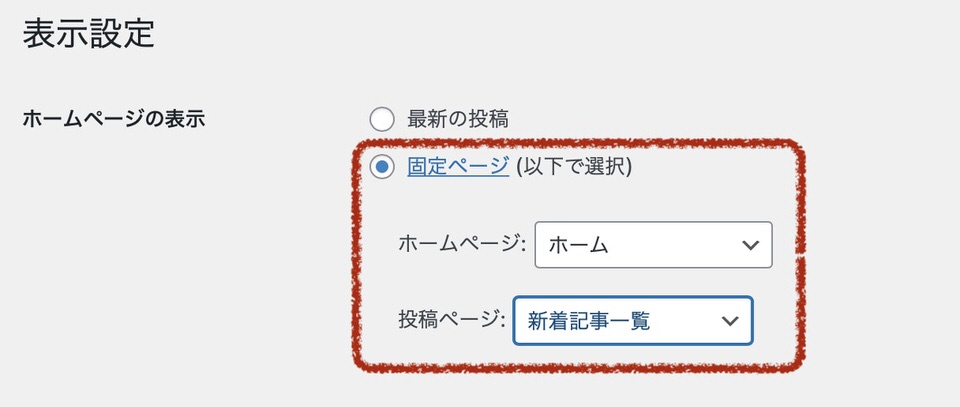
ホームページの表示設定を切り替える


- WordPressの管理画面を開く
- 「設定」をクリック
- 「表示設定」をクリック
- ホームページの表示で「固定ページ」を選択
- ホームページで「ホーム」を選択
- 投稿ページで「新着記事一覧」を選択
- 「変更を保存」をクリック
STEP
(必要があれば)サイドバーを非表示にする



サイドバーを使うと、
フルワイドブロックが画面の途中で切れてしまいます。
サイドバーは諦めましょう。
- WordPressの管理画面を開く
- 「外観」をクリック
- 「カスタマイズ」をクリック
- 「サイドバー」をクリック
- 「トップページにサイドバーを表示する」のチェックを外す
- 「固定ページにサイドバーを表示する」のチェックを外す
STEP
(必要があれば)ウィジェットを設定する
- WordPressの管理画面を開く
- 「外観」をクリック
- 「ウィジェット」をクリック
- 「トップページ上部」「トップページ下部」に好きなウィジェットを配置



トップページ下部に、
カテゴリやタグクラウドウィジェットを配置しました。
お好みでどうぞ!
STEP
メニューを整える





固定ページを追加したために、メニューのリンクが増えています。
少しくどい気がするので、これを消します。
- WordPressの管理画面を開く
- 「外観」をクリック
- 「メニュー」をクリック
- 「新しいメニューを作成しましょう」をクリック
- メニュー名に「ヘッダー」を入力
- メニュー位置「グローバルナビ」にチェックを入れる
- 他のチェックを外す
- 「メニューを保存」ボタンをクリック
以上です。おつかれさまです!🌊✨👏


まとめ


波のデザインを追加し、ゆったりとしたデザインになりました。
SWELLを使うと、オシャレなサイトを作りやすいですね!
こちらの記事もどうぞ!
アイキャッチに使用したSWELLアイコンは、開発元の許可をいただき、ダウンロードしたテーマから引用させていただきました。
あわせて読みたい




【SWELL】見出しの文字色をカスタマイズする
SWELL標準では、見出しやカテゴリが白文字です。淡い背景色だと読みづらいため、CSSで文字色をカスタマイズしてみました。 SWELLを使い始めたら、まずはサイトのメイ…
最後まで読んでいただき、ありがとうございました。
みなさまの暮らしがより良くなりますように。

