当サイトでは実際に購入した商品のみをレビューし、アフェリエイトリンク付きでご紹介しています
【SWELL】見出しの文字色をカスタマイズする


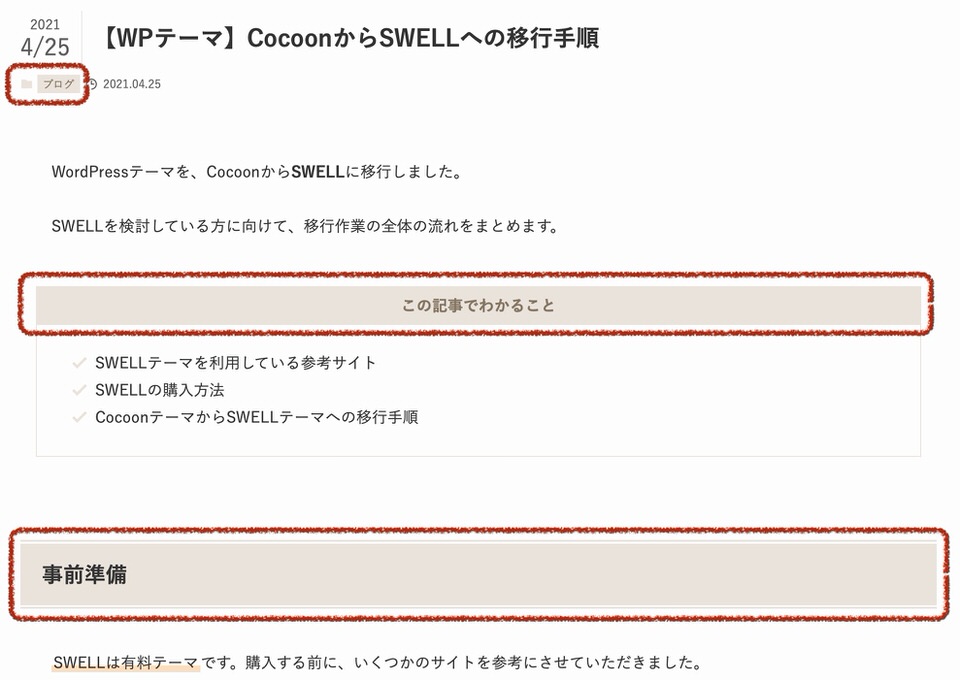
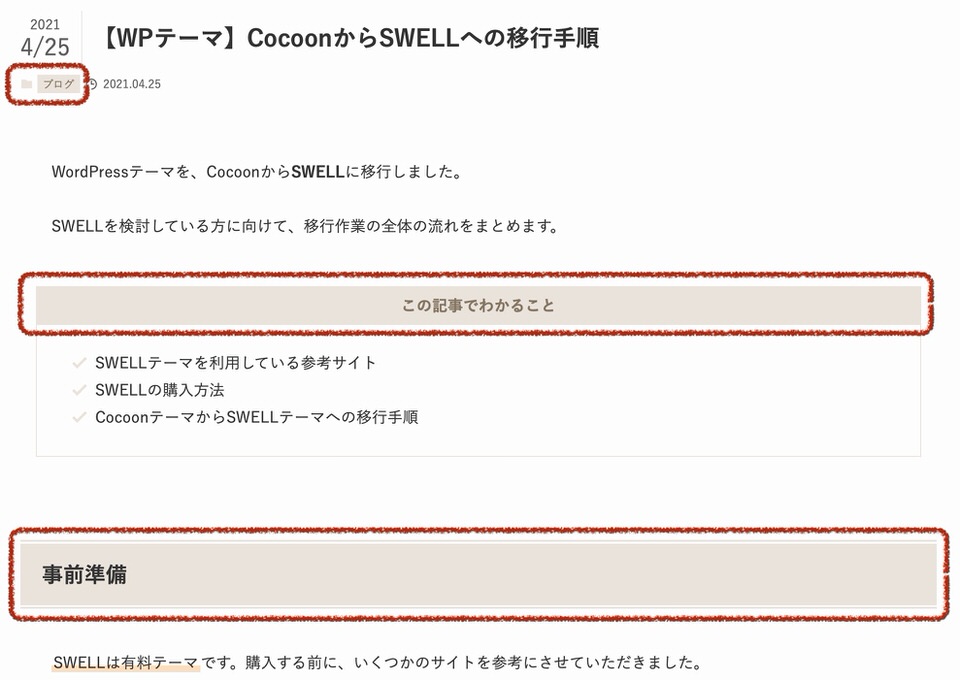
SWELL標準では、見出しやカテゴリが白文字です。淡い背景色だと読みづらいため、CSSで文字色をカスタマイズしてみました。
SWELLを使い始めたら、まずはサイトのメインカラーを変更しましょう。メインカラーは、見出しやカテゴリの背景色になり、サイトの雰囲気が大きく変わります。
この記事では、淡いメインカラーを使いたいときに、オススメのカスタマイズ設定をご案内します。
- 基本カラーの設定方法
- 見出しの文字色の変え方
- キャプションつきブロックの文字色の変え方
- カテゴリの文字色の変え方
基本カラーの設定方法
サイトの基本カラーは以下の手順で設定します。
- 「外観」→「カスタマイズ」をクリック
- 「サイト全体設定」をクリック
- 「基本カラー」をクリック
- 「メインカラー」を設定する
ヘッダーや見出しの背景色は、ここで設定した「メインカラー」が反映されます。



Classynodeのメインカラーは「#eae3da」です。
淡い色なので、この背景色に白文字は読みづらいです。


標準機能でカスタマイズできる項目
あらかじめ用意されているカスタマイズ項目で、文字色を変更できる箇所があります。
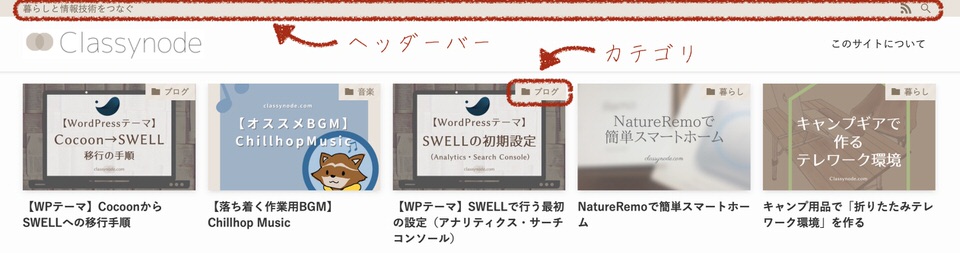
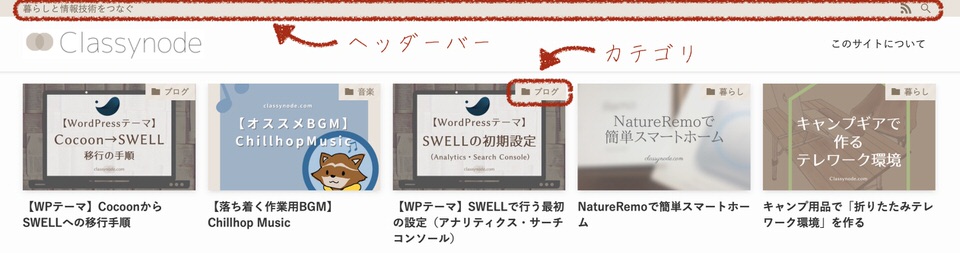
ヘッダーバー・カテゴリーの文字色を変更する
- 「外観」→「カスタマイズ」をクリック
- 「ヘッダー」→「ヘッダーバー設定」→「ヘッダーバー文字色」を設定する
- 「記事一覧リスト」→「カテゴリの表示設定」→「カテゴリーの文字色」を設定する
- 「公開」をクリック





カンタン!
追加CSSでカスタマイズできる項目
標準機能ではカスタマイズできない場所があります。
これらは、追加CSSに追記して、カスタマイズすることができます。
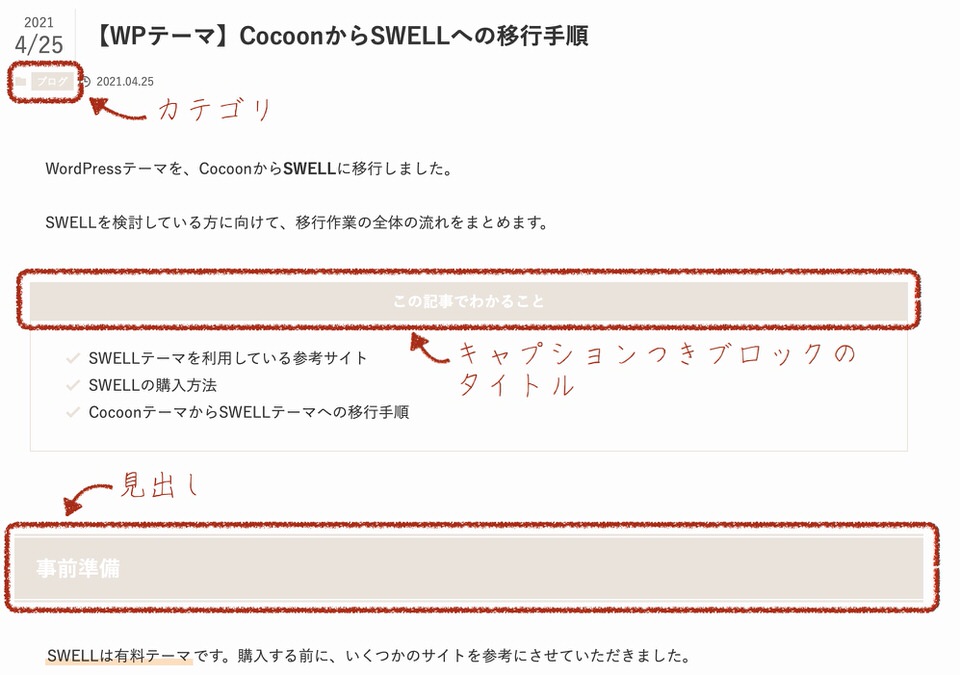
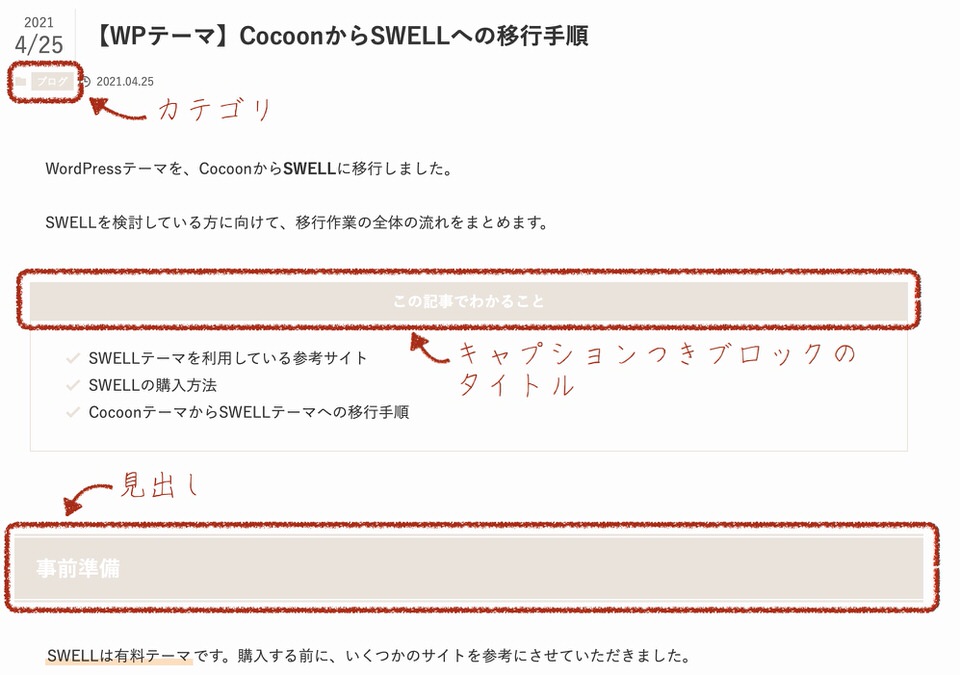
今回変更する箇所は、「カテゴリ」「キャプションつきブロックのタイトル」「見出し」の文字色です。





白文字が読みづらい。。。
見出し・キャプションのタイトル・カテゴリの文字色を設定する
- 「外観」→「カスタマイズ」をクリック
- 「追加CSS」をクリック
- 下記のCSSをコピー&ペーストする
- 「公開」をクリック
/* 見出し */
.post_content h2 {
color:#333;
}
/* キャプションタイトル */
.cap_box_ttl {
color:#333;
}
/* 記事内のカテゴリ */
.c-categoryList__link {
color:#333;
}「#333」の部分は、好きな文字色を16進数で入力してください。





読みやすくなりました!
キャプションタイトルとカテゴリの文字色は、#877661にしています。
追加CSSで変更した箇所は、記事の編集画面では反映されません。
あらかじめご了承ください。
虫眼鏡アイコンとページ送り番号
「アーカイブの虫眼鏡アイコン」と「新着記事一覧のページ送り番号」のカスタマイズ方法は、リンク先の記事をご覧ください。


まとめ
SWELLの使い方やカスタマイズ方法を勉強中です。
「わかりやすい記事を作成」するために、役立つ情報を共有していきます。
最後まで読んでいただき、ありがとうございました。
みなさまの暮らしがより良くなりますように。
アイキャッチに使用したSWELLアイコンは、開発元の許可をいただき、ダウンロードしたテーマから引用させていただきました。





