当サイトでは実際に購入した商品のみをレビューし、アフェリエイトリンク付きでご紹介しています
【Python】Plotly.Expressでインタラクティブな円グラフを作る


Analyticsのデータを、インタラクティブな円グラフにして、WordPressに表示する方法を解説します。
この記事でわかること
- インタラクティブなグラフとは?
- Plotlyとは?
- Plotly.Expressで円グラフを作る方法
- Analyticsの結果をグラフにする方法
目次
インタラクティブなグラフとは?
このグラフは、2021年8月のこのサイトのGoogleアナリティクスの結果データです。



凡例をクリックすると、グラフの表示を変更できます!
「PythonのPlotly.Expressで、HTMLを生成する」という方法で実現しています。
Plotlyとは?
「Plotly」とは、データ可視化のプラットフォームです。インタラクティブなグラフを作ることができます。
Plotlyというカナダの企業が開発しており、Python・R・JavaScriptなど、いろいろな環境からAPIを実行することができます。
「Plotly.Express」とは、便利なPlotlyを、更にカンタンに使うことができるPythonのライブラリです。


Plotly.Expressの使い方
アナリティクスのデータをCSVに保存する
- Googleアナリティクスにログイン
- 「集客」をクリック
- 「概要」をクリック
- 表示日付を選択する
- 「エクスポート」ボタンをクリック
- 「CSV」をクリック
- お使いのパソコンの任意の場所にCSVデータを保存する
ダウンロードしたCSVデータを加工する



CSVをプログラムに読み込めるように不要な行を削除します。
- ダウンロードしたCSVを開く
- 1〜6行目のヘッダ部分を行削除する
- 最終行の合計値を行削除する
- 上書き保存する



加工後のCSVデータは、こんな感じです。
Default Channel Grouping,ユーザー,新規ユーザー,セッション,直帰率,ページ/セッション,平均セッション時間,コンバージョン率,目標の完了数,目標値
Organic Search,668,649,793,81.46%,1.33,00:01:31,0.00%,0,¥0
Social,52,45,55,58.18%,2.13,00:01:55,0.00%,0,¥0
Referral,51,44,58,86.21%,1.41,00:00:36,0.00%,0,¥0
Direct,42,40,58,75.86%,1.59,00:01:04,0.00%,0,¥0【初回のみ】追加ライブラリをインストールする



ここからは、Python開発環境「Anaconda」のインストールが必要です。
- ターミナルを起動する
- pip install pandas を入力し、実行
- pip install plotly を入力し、実行
pip install plotly
Collecting plotly
Downloading plotly-4.14.3-py2.py3-none-any.whl (13.2 MB)
|████████████████████████████████| 13.2 MB 10.2 MB/s
Requirement already satisfied: six in ./opt/anaconda3/lib/python3.8/site-packages (from plotly) (1.15.0)
Collecting retrying>=1.3.3
Downloading retrying-1.3.3.tar.gz (10 kB)
Building wheels for collected packages: retrying
Building wheel for retrying (setup.py) ... done


plotlyのインストールに成功すると、ターミナルにこのような表示がされます。
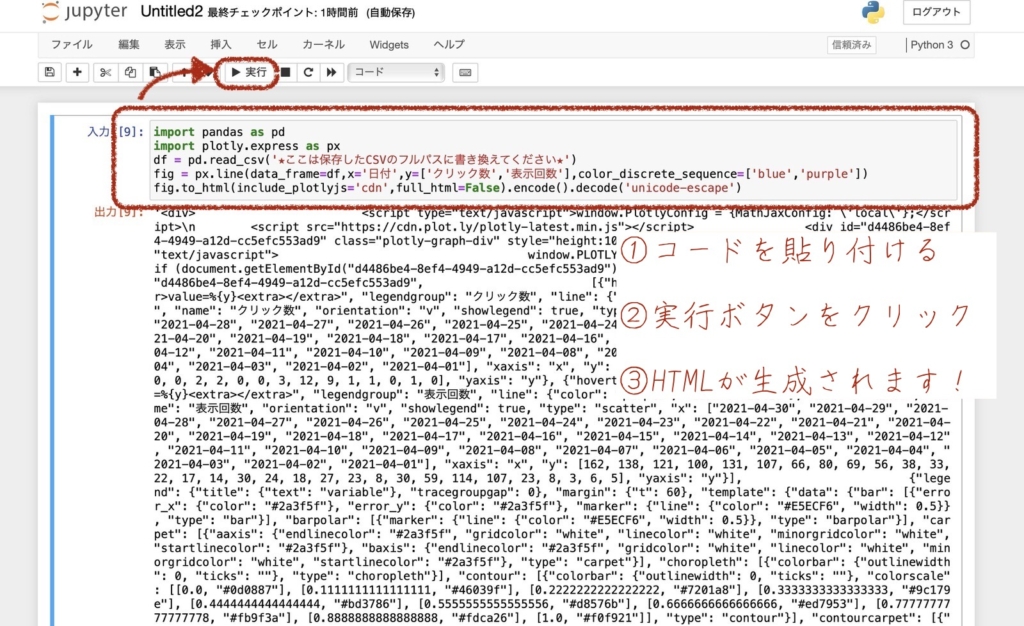
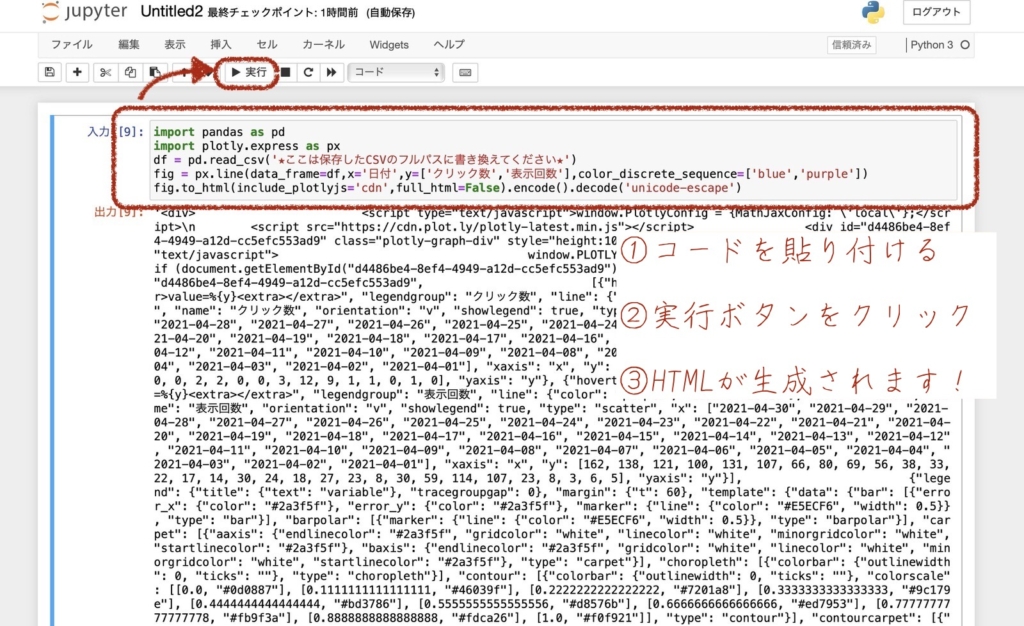
Jupiter Notebookを起動し、コードを貼り付ける
- Anaconda-Navigaterをクリック
- Jupiter Notebookをクリック
- 入力欄に以下のコードを貼り付ける
- 3行目にCSVのフルパスを入力
- 「実行」をクリック
import pandas as pd
import plotly.express as px
df = pd.read_csv('★ここは保存したCSVのフルパスに書き換えてください★')
fig = px.pie(data_frame=df, values="ユーザー", names="Default Channel Grouping", color_discrete_sequence=["#398CC2",'#6BB047', '#DD6031', '#EDEF4F'])
fig.to_html(include_plotlyjs='cdn',full_html=False).encode().decode('unicode-escape')たったこれだけで、動的グラフのHTMLが生成できます。





わずか5行!
WordPressにグラフのHTMLを貼り付ける
- WordPressにログインし、編集画面を開く
- 「カスタムHTML」のブロックを追加する
- Pythonで生成したHTMLを貼り付ける
- scriptタグ付近にある「\n」を、手動で削除する
- 正常に表示できるか、プレビューをする
- 記事を保存して、完成!


カスタムHTMLに含めず、削除すべきもの
- 文頭のシングルコーテーション
- 文末のシングルコーテーション
- scriptタグ付近にある\n



できました!カンタン。


参考サイト
スクリプトの作成にあたり、Plotly公式のドキュメントを参考にさせていただきました。
まとめ
他の記事では、Plotlyを使って折れ線グラフを作成しています。
よろしければ、こちらの記事もご覧ください。
あわせて読みたい




【Python】Plotly.Expressでインタラクティブな折れ線グラフを作る
Search Consoleのデータを、インタラクティブなグラフにして、WordPressへ表示する方法をご紹介します。Plotly.Expressを使って、とてもカンタンに実現できます。プログ...
あわせて読みたい




【Python】Plotlyで2軸の折れ線グラフを作る方法
Plotlyで、インタラクティブな2軸のグラフを作りたい! PythonのPlotlyライブラリを使用して、インタラクティブなグラフを作成します。 数値が離れた2つデータを使...
最後まで読んでいただき、ありがとうございました。
みなさまの暮らしがより良くなりますように。
