当サイトでは実際に購入した商品のみをレビューし、アフェリエイトリンク付きでご紹介しています
【Plotly】グラフの軸の色を変更する

今回は、Plotlyの折れ線グラフの軸の色を変更してみます。
- Plotlyグラフの軸の変え方

「Plotly」について知りたい方は、まずは過去の記事をご覧ください
解決したい課題と目標
Plotlyでは、インタラクティブなグラフを表示することができます。
スマートフォン(縦表示)では画面の横幅が足りず、見づらいグラフができてしまいました。
軸タイトルを削除すれば、表示域が増えるはずです。
2軸のグラフなので、線の色と軸の色を合わせてみましょう。





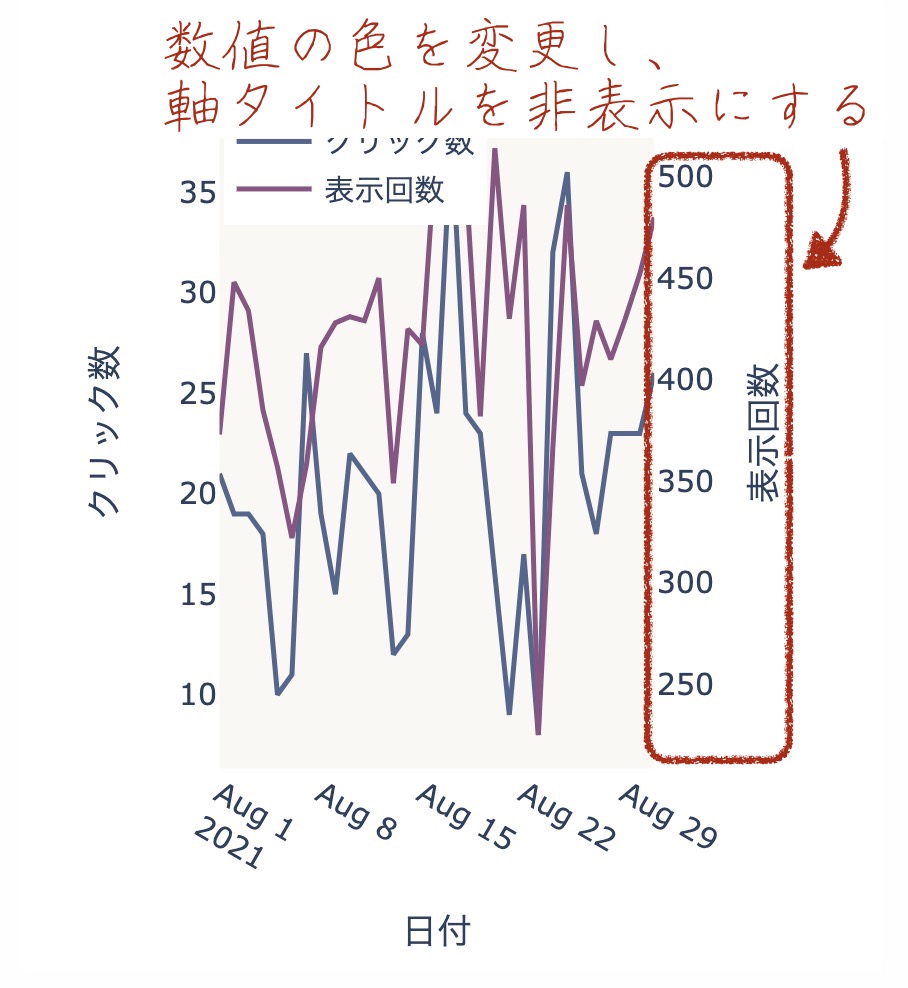
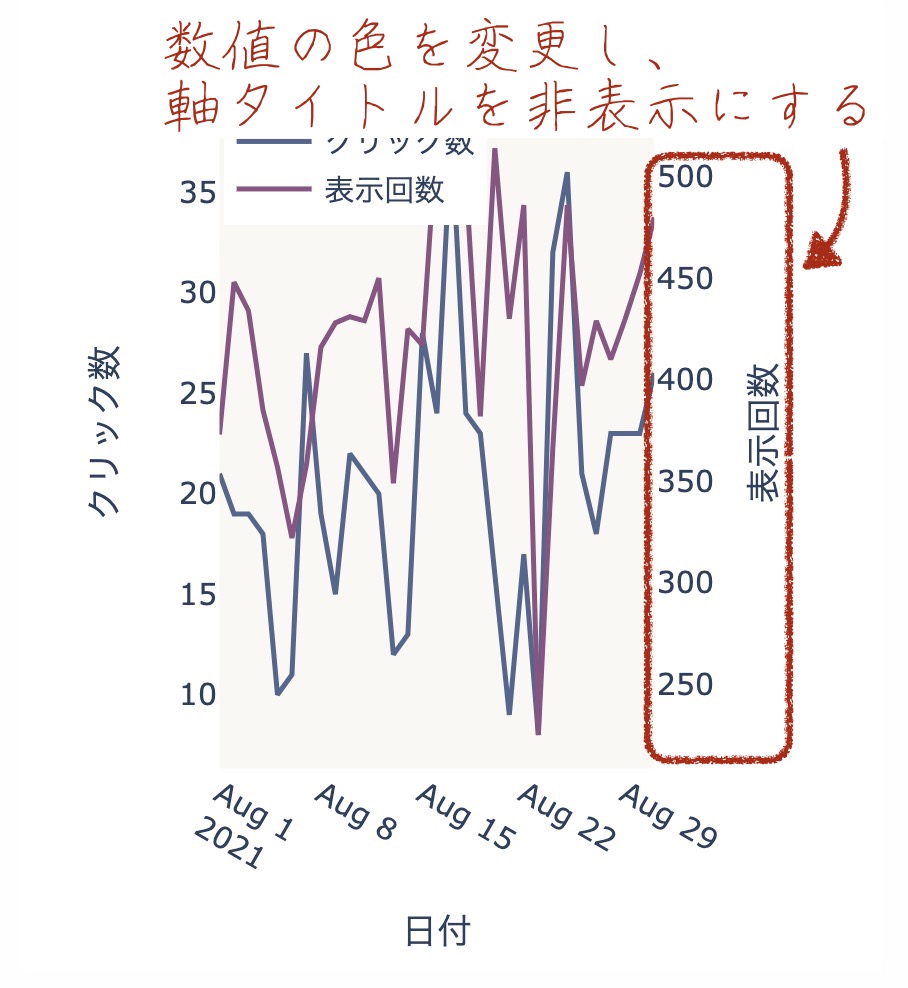
軸の色を変更&軸タイトルを非表示にし、
折れ線グラフの表示できる幅を増やします!
変更前のソースコードはこちらの記事で、ご確認ください。
また、2軸のグラフの作り方はこちらで紹介しています。


update_yaxesで、軸の色を変える
変更前
変更後
update_yaxes()の引数を変更し、軸の設定を変更してみます。



グラフの横幅が、少し広くなりました。
このグラフのソースコードは、こちらです。
import pandas as pd
import plotly.graph_objs as go
from plotly.subplots import make_subplots
#データ読み込み
df = pd.read_csv('★ここは保存したCSVのフルパスに書き換えてください★')
#グラフ作成
fig= make_subplots(specs=[[{"secondary_y": True}]])
fig.add_trace(go.Scatter(x=df["日付"], y=df["クリック数"], name="クリック数", line=dict(color="#51668E")))
fig.add_trace(go.Scatter(x=df["日付"], y=df["表示回数"], name="表示回数", line=dict(color="#8E5184")),secondary_y=True)
fig.update_xaxes(showgrid=False)
fig.update_yaxes(showgrid=False, color="#51668E")
fig.update_yaxes(showgrid=False, secondary_y=True, color="#8E5184")
fig.update_layout(legend=dict(xanchor='left', yanchor='top',x=0.01, y=0.99,orientation='h'), plot_bgcolor = "#f9f8f5")
fig.to_html(include_plotlyjs='cdn',full_html=False).encode().decode('unicode-escape')
15行目〜17行目の、update_xaxes()、update_yaxes()で軸の設定を変更しています。


update_yaxesで渡す値について



変更箇所について補足します!
各項目の解説
fig.update_xaxes(showgrid=False) # ①;X軸の設定
fig.update_yaxes(showgrid=False, color="#51668E") # ②:y軸(第1軸)の設定
fig.update_yaxes(showgrid=False, secondary_y=True, color="#8E5184") # ③:y軸(第2軸)の設定- ① :update_xaxes(X軸の設定)
-
変更前は、title=”日付”という引数を渡していました。
タイトルを非表示にするためにこれを削除しました。
- ②:update_yaxes(y軸(第1軸)の設定)
-
タイトルを非表示にするめ、title=”クリック数”という引数を削除しました。
第2軸と見分けがつくように折れ線グラフと同じ色を設定しています。
- ③:update_yaxes(y軸(第2軸)の設定)
-
第2軸を設定するために、もう一度update_yaxes()を呼び出します。
引数に「secondary_y=True」があれば、第2軸の設定になります。
参考リンク
今回の課題を解決するにあたり、以下のサイトを参考にさせていただきました。


まとめ
毎月のアクセス状況を公開するため、Plotlyを使って、インタラクティブなグラフを作成しています。


Plotlyの使い方を覚えつつ、どんどん「より良いもの」にしていきたいです。
グラフの作り方について知りたい方は、過去の記事もご参照ください。




最後まで読んでいただき、ありがとうございました。
みなさまの暮らしがより良くなりますように。